Well you might be web-publisher, a website builder, a blogger or simply a tech enthusiast. I am sure you would have witnessed n number of websites with awesome Favicons. The Favicons, those tiny little images on the top of your Browser along with the tab! Ever wondered it’s importance? Or why people put it there, or better yet, ever thought of downloading a website Favicon? NO? Well here I am at your service providing you with some of the 3 best ways to download favicon from website.
A favicon (short for favorite icon) is a small, square icon that appears next to the URL or in the tab of a web browser. It is used to provide a visual representation of a website and can be used to enhance the brand identity of a website.
Favicons are typically small images, usually measuring 16×16 pixels, although larger sizes such as 32×32 pixels are also used. They can be in a variety of formats, including GIF, PNG, and ICO, and are usually saved as a file called “favicon.ico” in the root directory of the website.
Favicons are important because they can make a website look more professional and help users easily identify a website when they have multiple tabs open. Additionally, they can also be used by mobile devices when a user bookmarks a webpage or adds a shortcut to their home screen.
Let’s first have a look on what a Favicon is?
Well actually the name Favicon comes from “Favorites Icon”. Now, you might guess why we are so much obsessed with downloading someone else’s favorite thing. Just Kidding! The Favicon is a small image of approximate pixel sixe of 16×16 with *.ico extension. There could be another size such as 36×36 or 64×64. The new browsers though support other formats like .png, .gif and .jpeg but not the old ones. So let’s stick to .ico. Ok?
Downloading favicon might not be really useful. But, it comes handy if you would like to create your website with links to your favorite social media sites.
Favicon is very important for any website as it is a small intro of your website in icon size. Sometimes we saw any website and want to use that same logo for our website. Here in this article, we are going to share how to download Favicon of another website easily.
The name Favicon may be the short-form for Favorites Icon. Since the title suggests, it’s a tiny tattoo image with an extension.ico. This image is generally of the size 16×16 pixels. This small photograph can be used from the web site designers to show it on the website while browsing while bookmarking and while viewing.
How to Download Favicon from the Website?
Now let’s actually look for the ways in which we can download the Favicon from the website itself. But before that you must know a thing about hosting and directories. Well don’t worry, we are not going into some core concepts, only a small thing that you should know about a website. Whenever a hosting creates a database for particular websites, the files are sub-divided broadly into two sections. Those files can either be in Root Directory or outside of Root Directory. And the same happens with favicon also so let’s have a look one by one for both the Cases.
Also Read :
Method 1 : Download Favicon from a Website When Favicon is in Root Directory
Well if you are certain, that the favicon resides in the Root Directory then you can follow these steps. Well certainly you cannot be always sure, so the best option is try it out. If it works, well and good otherwise we have other ways too.
Step 1: Go to the website of whose you want to download the Favicon. Let’s, for example, go with switchgeek.com.
Step 2: All you do now is enter /favicon.ico in front of that website’s URL. So taking the example it should go like
www.switchgeek.com/favicon.ico
And Voila! You will have the image in front of you all you have to do now is
Step 3: Right click on the image and save it up.

Download Favicon from a Website When Favicon is not in Root Directory
Well like we said sometimes the favicon is not present in root directory or if the above mentioned trick doesn’t works. What should be done next? Well in that case it’s not that hard, just follow these steps.
Step 1: Go to the website of whose you want to download the Favicon. Let’s for example go with switchgeek.com.
Step 2: Now your next step is you have to go to the page source of the website. Now for that you can do either of the two things.
- Press Ctrl+U
- Right Click anywhere on page and click View Page Source.
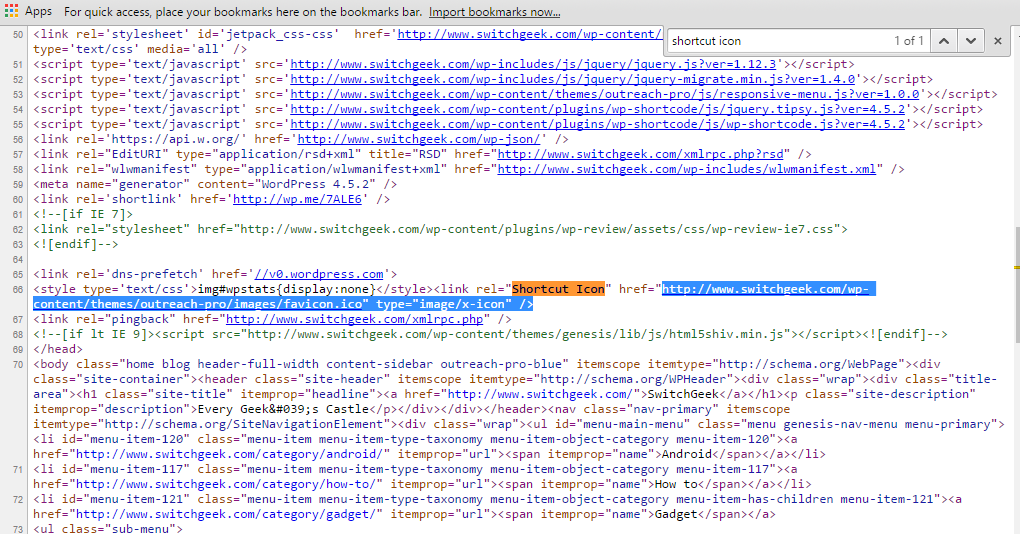
Step 3: Once the page source is being opened in another tab you have to Search (Ctrl+F) for “shortcut icon”.
Step 4: Now what you will see now can differ as per the directory of Favicon but more or less it will look like the link given below or better yet, see the snap shot.
<link rel=”Shortcut Icon” href=”https://switchgeek.com/wp-content/themes/outreach-pro/images/favicon.ico” type=”image/x-icon” />
Step 5: Right click on the link https://switchgeek.com/wp-content/themes/outreach-pro/images/favicon.ico or it may differ as per your choice of website and save it up at your desired location.

If this doesn’t works, which is highly unlikely just copy the link and paste link. It will open up the image for you and you can save it up from there.
Trick to Directly Download Favicon from a Website using Google S2 Converter
Well for the ones who don’t know what Google S2 Converter is, it is the best and simplest way to download Favicon from any website and the thing is, Google provides you this facility. All you have do is
Paste the following link in your browser with the respective SITENAME.com you want to replace with.
>> http://www.google.com/s2/favicons?domain=www.SITENAME.com
Here, I tried with google.com and see the result.
Check : Chrome Extensions for Web Developers

You will get an image opened and all you have do is right click on the image and save it up to your desired destination.
How do I add a favicon to my website?
To add a favicon to your website, you need to save your favicon image to the root directory of your webserver or create a folder in the root directory called images and save your favicon image in this folder. A common name for a favicon image is “favicon.ico”. Next, you need to add a element to your “index.html” file, after the element, like this:
<link rel="icon" href="favicon.ico" type="image/x-icon">
What are the different types of favicons?
Favicons can be created in different file formats such as SVG, PNG, and JPG. SVG has become very popular in the creative space, while PNG is a widely used file format by creators. JPG files are not usually used for favicons, as they don’t have the same high-level quality as a PNG. Favicons can also have different dimensions like 16×16, 32×32, 48×48, or 64×64 pixels in size and can have 8-bit, 24-bit, or 32-bit color depth.
What are the best practices for creating a favicon?
When creating a favicon, it’s important to keep in mind that it should connect to your brand identity, but is often too small to include an entire logo. It’s best to stick to a simple, streamlined color palette and avoid words or complex elements in the design. The top visual design rule for favicons is to keep the design simple and not go overboard with color or text or brand elements.
Enough of the talk when we were only discussing about download someone else’s Favicon, well you can do it for sure and it will work too, I mean until there is no copyright of the same, but here I am with one of the bonus tips which can help you Download Unique Favicon custom made for you from www.freefavicon.com
Yeah, using this site you can download some of the best custom made favicons and not just this, they provide you a facility to choose your favicon alphabet wise. Have a look at the Screen shot below.

How to generate Favicons Online ?
There are many online tools that allow you to generate favicons for your website. Some popular ones include Favicon Generator, Favicon.cc, and RealFaviconGenerator. These tools usually allow you to upload an image and then generate a favicon in various sizes and formats. Is there anything else you would like to know?
- Well that Dynamic Favicon generator is called as iconj! Yup iconj.com provides you with the best facilities to download favicon the way you like in the size you like. And not just a simple Favicon, using iconj.com you can actually create some cool animated Favicons.
- Another awesome favicon generator is favicon.cc which helps you design your favicon just as if you are creating a PSD file in Photoshop. Well if you don’t believe us, you should go and give it a try.
And guess what, it is completely free! So what are you waiting for go and Download favicon. Have a go with your favorite icon aka Favicon and thank us later. Or Wait, Why don’t you subscribe us?



thanks for info..
Thanks you, that worked!
Method 1, Step 2, it should be “enter /favicon.ico at the end of that website’s URL”, not “in front of”.
sure. you get it.
Trivial and yet so little known. Thanks for the info, it was helpful.
thanks for the useful information about how to download the favicon
Wow! You are awesome!
That’s so amazing and easy. Really useful and helpful.
Another way in Firefox: right click the page, click View Page Info. On the window that opens, choose the Media and look for the icon images, And then click Save As to save it.
Awesome post. Best one I’ve managed to find and works every time… Thank you!
tnx!
Dang, the Google Sitename LINK thing worked amazingly after like 5 hours of trying any other option. The site was on react and it was impossible to get the favicon in any other way!
Great tutorial! I’ve been looking for a way to easily download favicons from websites, and this method is much simpler than I thought it would be. I can’t wait to try it out and add some fresh favicons to my own website. Thanks for sharing!